こんにちは。
エム・ソフトのエンジニアのkomiyaです。
エム・ソフトでは、ARやXRのアプリを日々開発しています。
開発に役立ちそうな情報やメモなどを不定期で公開していきたいと思います。
目次
はじめに―ARアプリのUX改善のため、ボタンを角丸にする
私たちは「Pinspect」をはじめ、自社開発のアプリが少しでもユーザにとって使いやすくなるように、UX改善を随時行っています。
今回はそのUIデザイン改善、ひいてはUX改善の一つとして行っている、以下のような角丸のボタンの作り方をご紹介しようと思います。

なぜ角丸のボタンがUX改善につながるのか。
それは、丸みを帯びたデザインは「安心感」「やさしさ」「親しみやすさ」などのイメージを与えると言われており、ユーザが使い心地が良いと感じてもらいやすくなるからです。
実際、現実世界にある様々なボタンを見てみると、角丸のデザインがとても多いことがわかります。
また、ボタンを角丸にするかどうかはXR(VR、AR、MR)のアプリにおいても、非常に重要です。
例えば、下の画像は当社が開発したMRアプリ「MR Meeting」を操作しているユーザの目線を写した画像です。
中心に、仮想的に表示されたメニュー画面がありますが、これは意識的に丸みのある角のデザインにしています。

例えばこのメニュー画面が角の尖ったデザインだったとしたらどうでしょう?
実際に使ってみないとイメージしづらいかもしれませんが、角が尖っていると「手に当たったら痛そう。。」といったイメージが一瞬頭によぎってしまい、少し怖い印象を受けます。
もちろん、このメニュー画面は実態がないので触れても全く痛くはないのですが、
頭ではわかっていても私たち人間の脳は「当たったら痛そう」と本能的に感じてしまうようになっています。
こういったネガティブなイメージが湧かないように、XR系のアプリではメニュー画面やボタンなど、一つ一つのデザインに細心の注意を払うことが重要となります。
角丸ボタンの作成手順
それでは、今回はUnityに搭載されている機能のみで、角の丸いボタンを作ってみようと思います。
元となる画像を作る
まずはじめに、真円の画像を用意します。(透過ありのPNG)
画像の幅と高さは同じで、かつ偶数値にしてください。(例:幅256px, 高さ256px)

作成した画像は、Unityにドラッグ&ドロップして取り込んでください。
Package Managerから「2D Sprite」をインストール
※ここからUnityでの作業になります。
Package Managerを開いて「2D Sprite」を選択してインストールします。

取り込んだ画像の設定を変更する
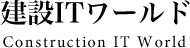
Inspectorから、Texture Typeを「Sprite (2D and UI)」に変更します。

Sprite Editor上で画像を編集する
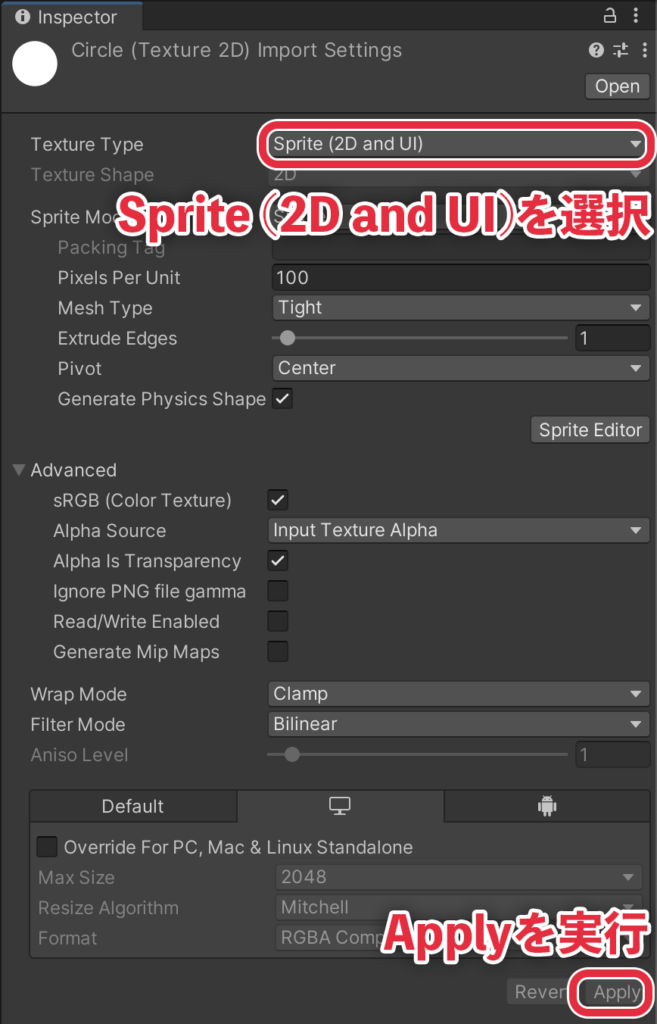
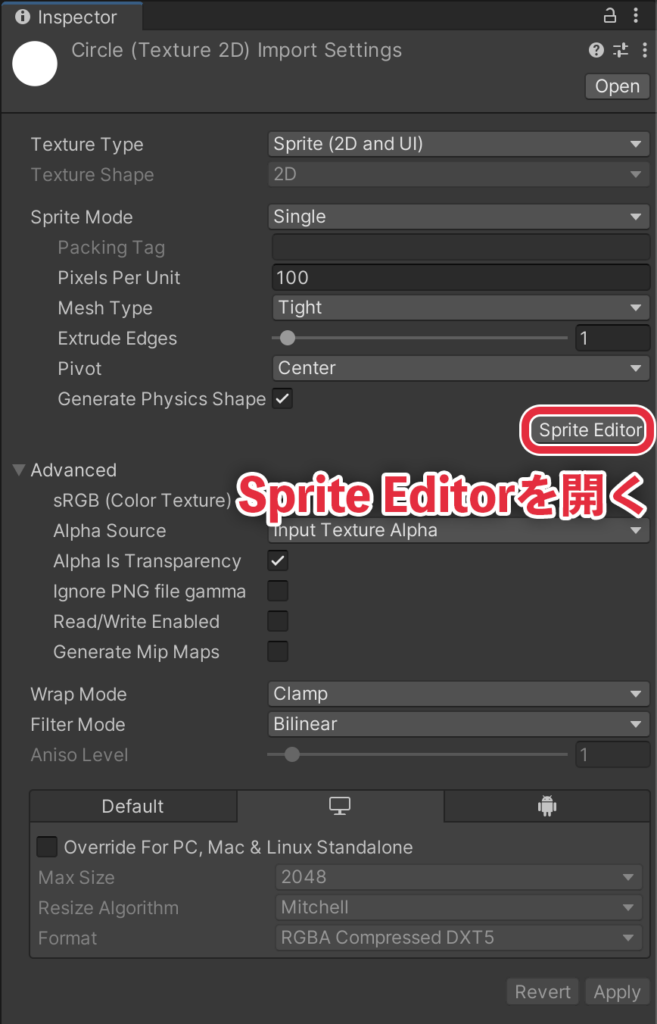
InspectorからSprite Editorを選択します。

Borderの値を画像の幅と高さの半分になるように変更します。

ボタンを作成する
シーン上でボタンを作成します。

ボタンが作成されます。

ボタンの画像を変更
ImageコンポーネントのSourceImageに先程の画像を割り当てます。

ボタンの画像が変更されます。

角の丸さを調整する
Imageコンポーネントの「Pixels Per Unit Multiplier」の値を変更します。

値に応じて、ボタンの角の丸さが変化します。

用途に応じて、適切な値に調整してください。
応用すれば、1枚の画像だけでこのような表現ができます。

まとめ
以上、角丸ボタンの作り方についてご紹介しました。
手順通りに行えばそれほど難しい作業ではないと思うので、ぜひ試してみてください。
UXは本当に奥が深いので、私たちエンジニアもアプリがより使いやすくなるよう、ボタンやアイコンなどのUIデザインを日々模索しています。
時にはちょっとしたデザインの打ち合わせだけで何時間も議論をしてしまうことも。。。笑
そのくらいこだわりを持って、アプリ開発に携わっています。
今後もAR、XRの開発についてのノウハウや解説など、開発者にとってお役に立てるような情報を随時発信してきますので、楽しみにしていてください。
エム・ソフトでは、iOSのVR、ARアプリ製品の開発、また点群を使ったアプリ等の開発を行って
これらの技術を活用したアプリケーション開発のご相談や、各種デモ・事例紹介のご依頼など、お気軽にご相談下さい。